H-E-B / Service Design
Building a service blueprint reveals how digital coupons work at a 115-year-old grocery store, helping executives imagine a strategy for the future.
Final desktop and mobile designs of the Savings page on the Lubbock website. Users clip the weekly coupon and return to the website the next week to clip a new coupon.
Mural board where we synthesized all of the data collected from the Partner interviews. Sticky notes organized by interviewees and themes.
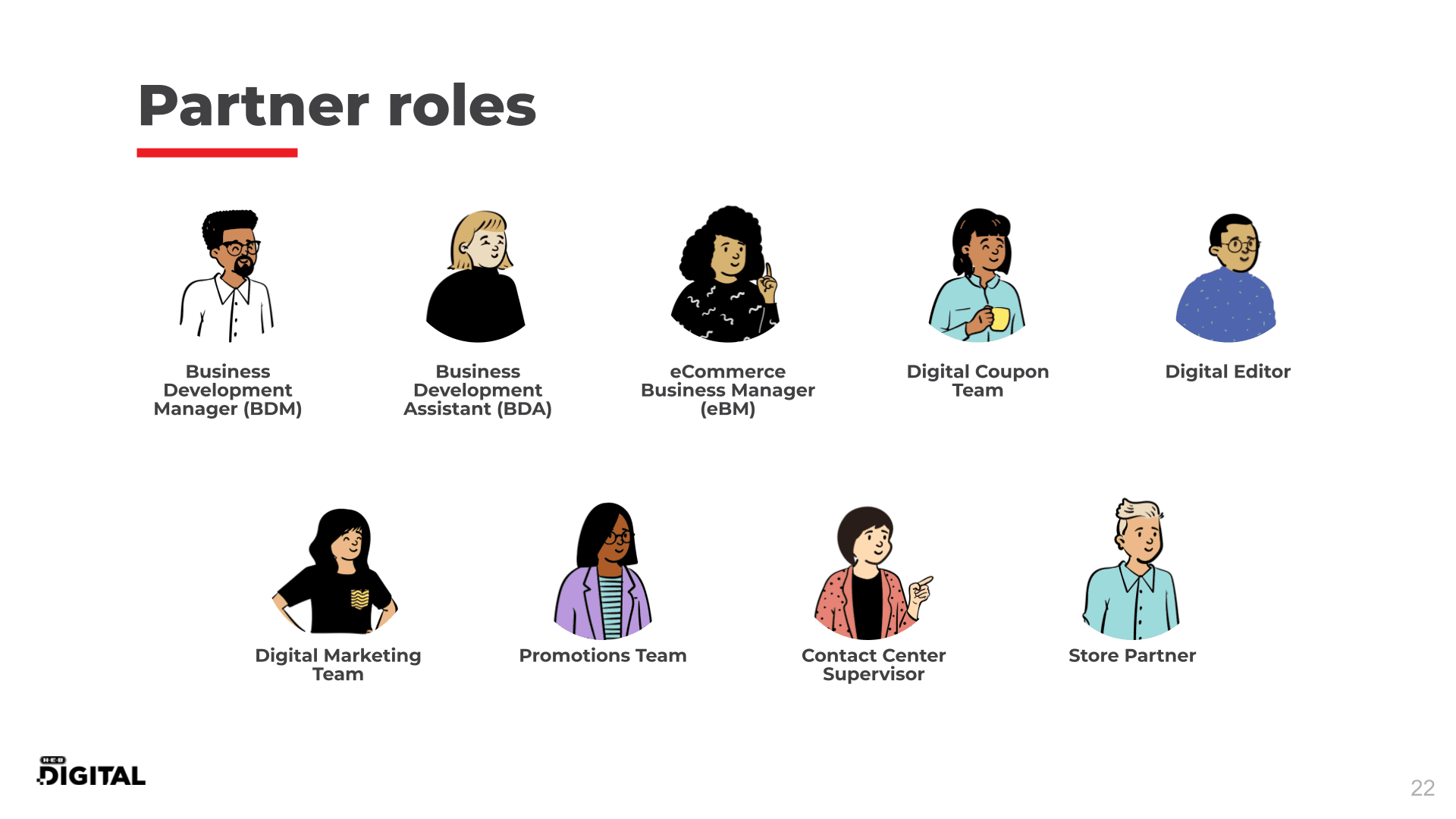
Illustrations using Open Peeps to represent each partner role: Business Development Manager (BDM), Business Development Assistant (BDA), Digital Coupon Team, Digital Editor, Digital Marketing Team, Promotions Team, Contact Center Supervisor, and Store Partner.
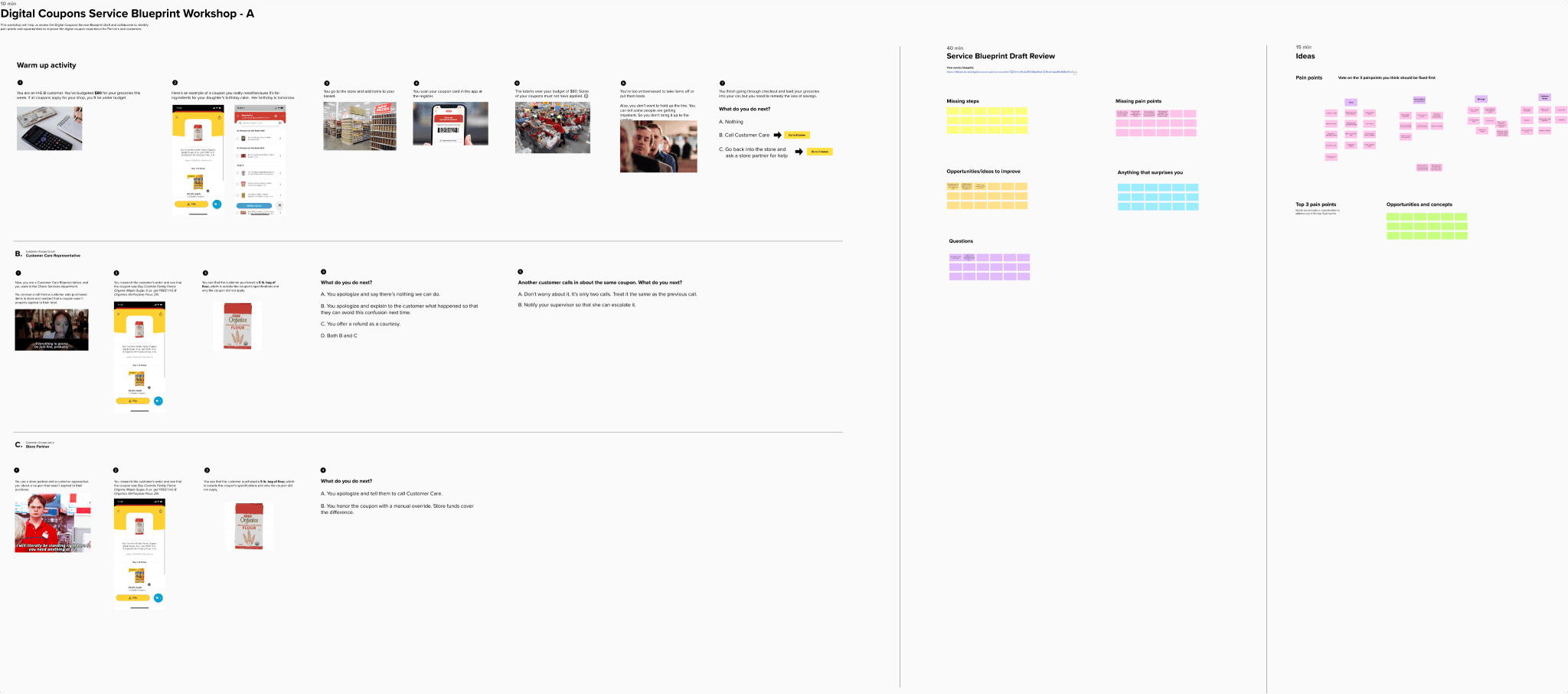
Mural board with empathy activities used during partner workshop.
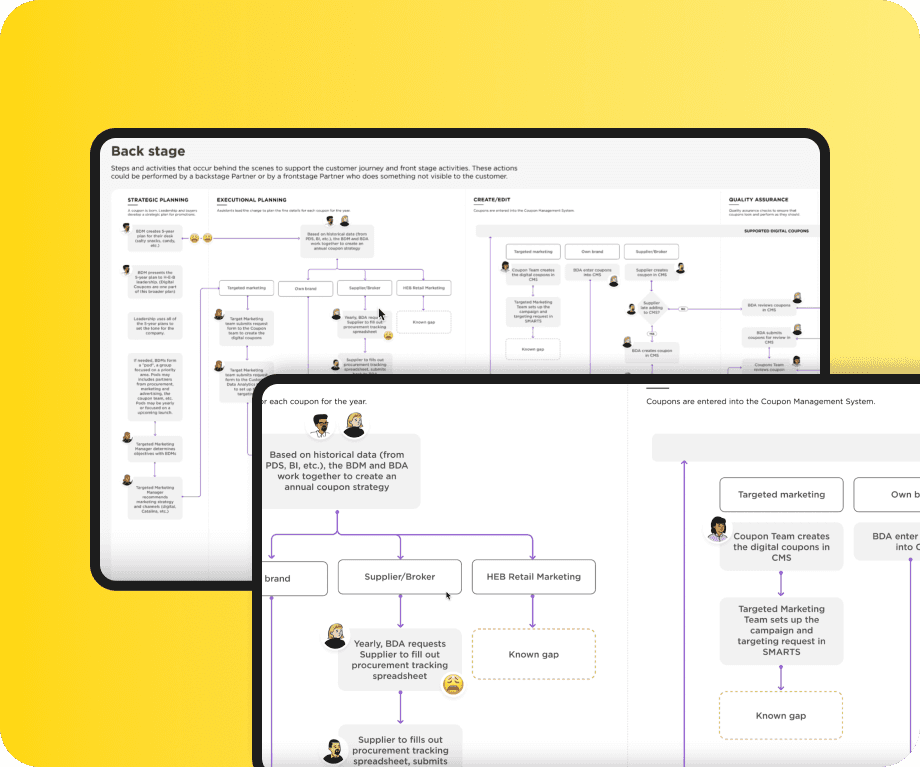
Video demo of the interactive service blueprint. Users can pan around the page and zoom in and out. Each step is associated with roles, which are represented by people icons. Pain points are marked with sad emojis. Selecting a people icon or pain point emoji reveals more information in a popover.